Background
Client: Lynk & Co Design Gothenburg
Team Size: 2 Product UX Designers, 1 UI Designer
Team Size: 2 Product UX Designers, 1 UI Designer
Design Goal
Driving with children under 7 years old poses significant challenges for parents, often leading to distractions that compromise safety.
Our project leverages AI and advanced sensors to develop an innovative in-car Babysitter system, designed to minimize driver distraction and enhance safe driving.
Anticipating future technological trends, we crafted a forward-thinking AI solution to address these critical needs.
Launching Date
The project is currently in implementation with the Geely AI Institute in 2025, with a projected launch in 2026, aligning with Lynk & Co’s roadmap for next-generation smart vehicles.
The AI childcare function has been partially integrated into the Lynk & Co 900 model.
Lynk & Co 900 Holistic Cabin Experience (Childcare Scenario Included)
My Role
HMI Product and UX Designer—I lead the design of functional features and user experiences, creating wireframes, logic charts, and prototypes, which I then test and refine to ensure usability and alignment with product strategy.
Design System
Meizu Flyme OS and GRI Component Library
Meizu Flyme OS and GRI Component Library
Methods
Design Thinking, Agile Scrum Development
Design Thinking, Agile Scrum Development
Tools
Figma, Photoshop, Unreal Engine
Figma, Photoshop, Unreal Engine
Lynk & Co 900 AI Childcare—CSD RSD Interaction
Process
Part I: Empathize
My Contributions
- Designed and conducted user tests
- Analyzed test data
- Facilitated cross-department communication
User Test Summary
We conducted one-on-one scenario testing by inviting test users into a car, simulating real-world driving conditions. Targeted drivers with children participated in scenario-based tests to uncover deeper needs, while collaborating with the China Sales Department to gather insights on parents’ challenges when driving alone with kids.
We conducted one-on-one scenario testing by inviting test users into a car, simulating real-world driving conditions. Targeted drivers with children participated in scenario-based tests to uncover deeper needs, while collaborating with the China Sales Department to gather insights on parents’ challenges when driving alone with kids.
A facilitator presented scenarios, such as:
"It’s Wednesday morning at 7 AM. You’re driving your 5-year-old to kindergarten, a 20-minute trip. The child is crying hysterically in the back seat, and traffic is congested."
Users articulated their difficulties and needs, which we organized into over 30 requirements, distilling them into 6 key priorities.
"It’s Wednesday morning at 7 AM. You’re driving your 5-year-old to kindergarten, a 20-minute trip. The child is crying hysterically in the back seat, and traffic is congested."
Users articulated their difficulties and needs, which we organized into over 30 requirements, distilling them into 6 key priorities.
Part II: Define
My Contributions: Key Function Definition
a. Hands-free Child Monitoring: Parents need to monitor their children without turning their heads or bodies, ensuring focus on the road for safe driving.
b. Child Entertainment and Education Assistant: When children are upset or crying, the HMI should play cartoons, offer educational content, or enable activities like drawing and games to calm them, minimizing parental distraction.
c. Ease of Communication: Parents require an intuitive, hands-free way to communicate with children in the back seat without diverting attention from driving.
d. Monitoring Child's Health Data: The smart cockpit should track health metrics like body temperature, heart rate, and sleep time.
e. Reduction of Driver Distraction: The system should minimize driver interaction, enhancing safety by reducing distractions.
Part III: Research
We partnered with the China Marketing Department to analyze competitor products with child-related features, evaluating their functionality, user experience, and technological approaches. This comprehensive market research informed our design strategy, while collaboration with Geely R&D colleagues provided access to patent documents related to child-focused automotive solutions.
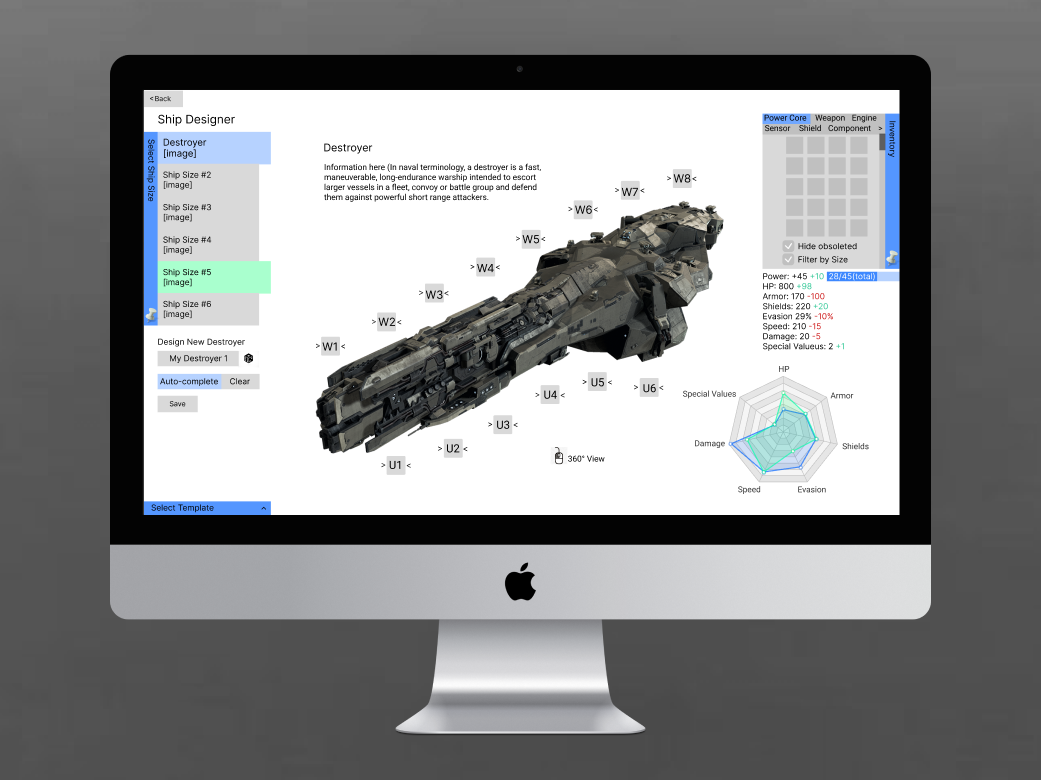
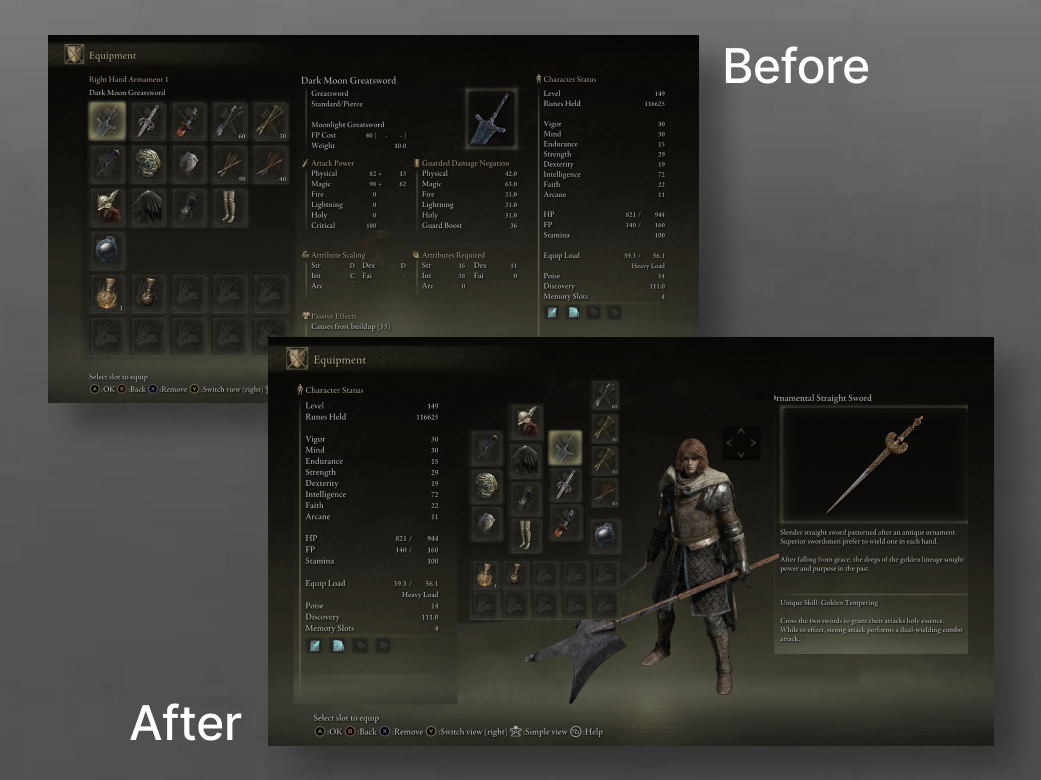
Example of Competitors' Analysis
Additionally, we reached out to colleagues in GEELY R&D who are responsible for patents. They helped us retrieve all patent documents in the automotive industry related to child-focused functionalities.
Example of Patent Documents
Part IV: Design
Note: Due to data sensitivity, specific design documents or user data cannot be shared. However, the frameworks and methods employed in the project are presented below.
My Contributions
- Designed AI-related product functions
- Developed UI and interaction designs
- Facilitated cross-department communication with AI-Lab, Smart Cockpit, and Vehicle Project Team
- Managed stakeholder communication
UX Framework of the AI Babysitter
The AI Babysitter leverages cameras, sensors, and pre-trained large language models (LLM) to analyze a child’s behavior and needs. Based on predefined algorithms, it interacts with the vehicle’s hardware and software to:
- Adjust the AC for optimal child comfort based on real-time temperature.
- Play cartoons or read stories to entertain the child.
- Calm the child during distress episodes.
- Assist with sleep during long drives.
- Gently wake the child before reaching the destination.
- Provide educational content with fun facts.
Technical Methods
- Input: Biometric sensors (e.g., temperature, heart rate)
- AI Procedure: Agent setup for behavior analysis and decision-making
- Output: Holistic adjustments tailored to environmental and personal factors
We maintained close collaboration with the Geely AI-Lab and Smart Cockpit team to ensure technical feasibility throughout the design process.
Example of AI Agent Setup
Part V: Verify Design
My Contributions
- Planned and coordinated user tests
- Executed user testing sessions
- Analyzed test data
User Test Summary
Positive Feedback:
a. The technology is engaging and supportive.
b. The design is intuitive and user-friendly.
c. AI features with voice assistance are convenient and futuristic.
d. The mini media control for children’s programs is well-received.
Issues Identified:
a. The live reaction function lacks visibility.
b. Some buttons and icons lack clear indications, complicating interaction.
Actions Taken:
a. Redesigned unclear buttons and icons for better clarity.
b. Re-evaluated the live reaction function’s purpose and visibility.
What I Learned
What Went Well:
We established effective early communication with the AI-Lab and Geely Smart Cockpit team, enhancing our control over the design process.
We established effective early communication with the AI-Lab and Geely Smart Cockpit team, enhancing our control over the design process.
What Could Be Improved:
Closer collaboration between designers and AI technical leads is essential to ensure the AI agent delivers an exceptional user experience. This synergy would better align technical capabilities with user-centric design goals, leading to a more intuitive and effective product.
Closer collaboration between designers and AI technical leads is essential to ensure the AI agent delivers an exceptional user experience. This synergy would better align technical capabilities with user-centric design goals, leading to a more intuitive and effective product.